Courseware für Eilige
Nachdem Sie Courseware in Stud.IP aktiviert haben, soll Ihnen dieser Abschnitt einen schnellen Einstieg in die Arbeit mit Courseware erlauben. Zudem stellen wir Ihnen vor wie Sie ein Inhaltsverzeichnis in Courseware gestalten können. Detailliertere Informationen zur Bedienung, den Abschnitten und Blöcken finden Sie auf den weiteren Hilfeseiten.
Aufbau eines Courseware-Lernmoduls
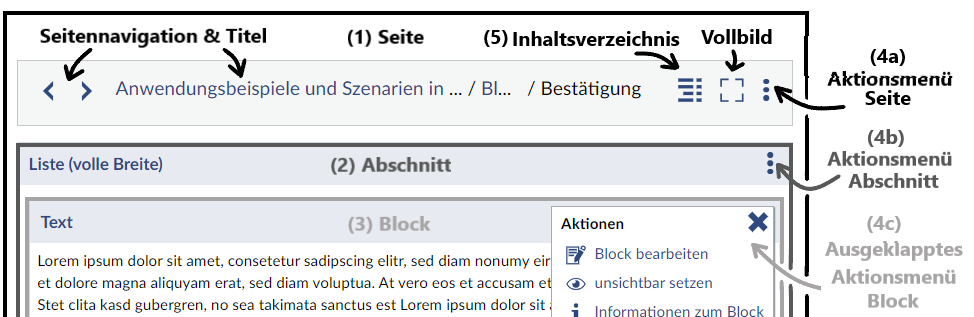
Ein Courseware-Lernmodul setzt sich aus den Inhaltselementen (Unter-)Seiten (1), Abschnitte (2) und Blöcke (3) zusammen. Der folgende Screenshot zeigt den verschachtelten Aufbau.

Seiten beinhalten beliebig viele Abschnitte, die wiederum beliebig viele Blöcke beinhalten können. In und mit den Blöcken kann nun der Inhalt erstellt werden. Jedes Inhaltselement können Sie im Aktionsmenü oben rechts (4 a-c, Drei-Punkte-Menü) bearbeiten.
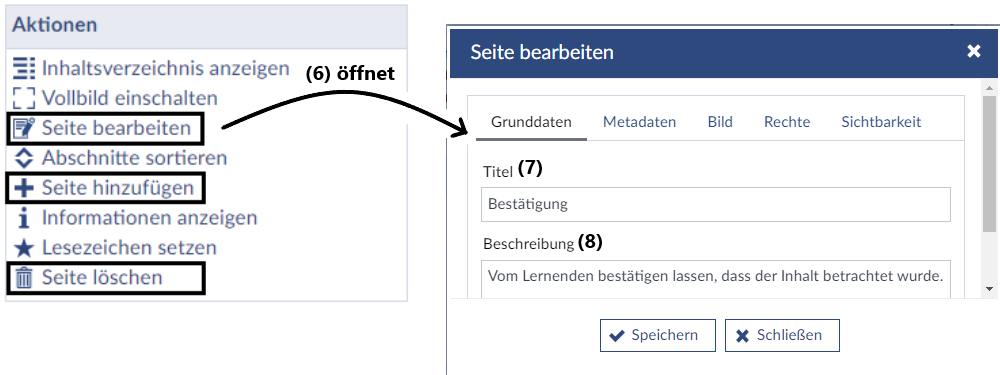
Um (Unter-) Seiten hinzuzufügen, zu bearbeiten oder zu löschen, können Sie das Aktionen-Menü links verwenden.

Gehen Sie z.B. auf „Seite bearbeiten“, öffnet (6) sich ein Fenster. Hier haben Sie die Möglichkeit u.a. den Titel (7) der Seite zu bearbeiten oder eine Beschreibung (8) einzufügen.
Seiten können nebeneinander oder untereinander angeordnet werden und werden übersichtlich im Inhaltsverzeichnis (5) dargestellt.
Einfügen und bearbeiten von Abschnitten und Blöcken
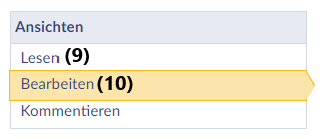
Courseware bietet verschiedene Ansichten, die Sie links im Menü auswählen können. Mit „Lesen“ (9) können Sie das Courseware-Lernmodul betrachten, aber auch Seiten hinzufügen, bearbeiten oder löschen.
Um Abschnitte und Blöcke einfügen oder bearbeiten zu können, wählen Sie die Ansicht „Bearbeiten“ (10).

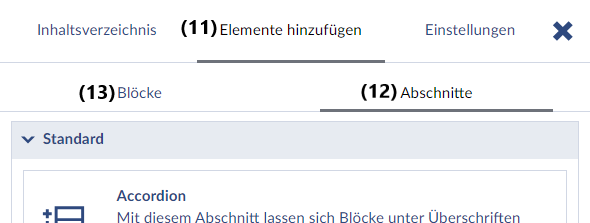
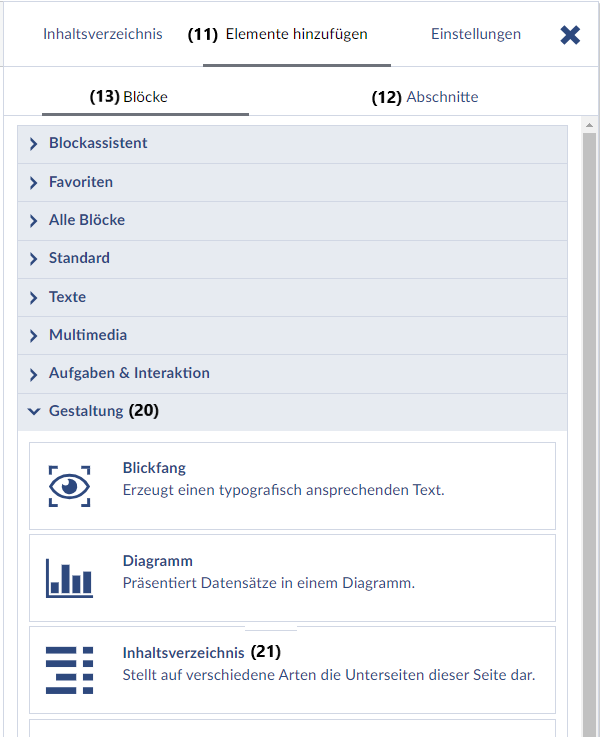
Gehen Sie nun auf Inhaltsverzeichnis (5) und wählen Sie „Elemente hinzufügen“ (11) aus. Sie haben dann die Wahl zwischen Abschnitten (12) und Blöcken (13). Gehen Sie auf „Abschnitte“.

Wählen Sie zwischen den Abschnittstypen „Liste“, „Tab“ oder „Accordion“. In unserem Beispiel haben wir den Abschnitt „Liste (volle Breite)“ (2) gewählt (Standard).
Klicken Sie nun auf das Feld „+ Block in diesem Abschnitt hinzufügen“, welches in dem Abschnitt angezeigt wird.

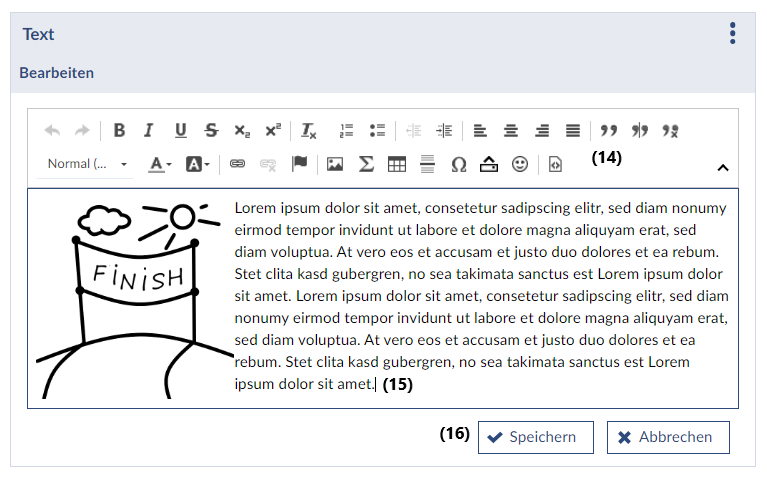
Es öffnet sich nun das Inhaltsverzeichnis mit der Auswahl von Blöcken. Alternativ gehen Sie wieder auf das Inhaltsverzeichnis (5), Elemente hinzufügen (11) und wählen dann Blöcke (13) aus. Ihnen werden die Standardblöcke angezeigt. Sie können sich alle Blöcke oder jeweils nach Kategorien sortiert anzeigen lassen. In unserem Beispiel haben wir den Block vom Typ „Text“ (3) gewählt.

Nun können Sie einen Text in den Block einfügen (15) und bearbeiten (14). Via Drag-and-Drop können Sie zudem Bilder aus Ihrem lokalen Dateiverzeichnis einfügen. Vergessen Sie nicht, Ihre Änderungen zu speichern (16).
Nun ist der erste Inhalt in eine CW eingebaut. Probieren Sie es auch mit weiteren Abschnitten und Blöcken aus!
Inhaltsverzeichnisse als Navigation und Block-Element
In CW taucht das Inhaltsverzeichnis an mehreren Stellen auf. Zunächst einmal als aufklappbare Übersicht (5) oben rechts. Sie können mit Hilfe des Blocks Inhaltsverzeichnis auf jede beliebige Seite ein Inhaltsverzeichnis platzieren und dieses optisch aufwerten und gestalten.
Damit dies möglich ist, müssen Sie neben dem notwendigen Titel der Seite noch weitere Informationen hinzufügen.
Vorarbeiten für die Gestaltung von Inhaltsverzeichnissen
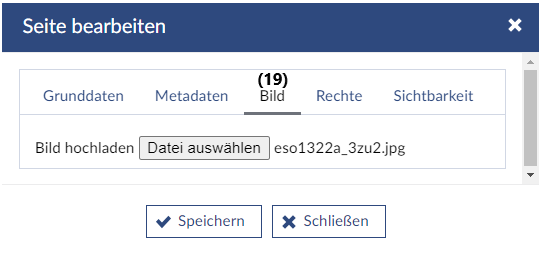
Hierfür gehen Sie entweder links in das Menü Aktionen (6) oder rechts oben in das Aktionsmenü der Seite (4a, Drei-Punkte-Menü) und wählen den Punkt „Seite bearbeiten“. Es öffnet sich ein Fenster mit den Reitern „Grunddaten“ (17), „Metadaten“ (18), „Bild“ (19), „Rechte“ und „Sichtbarkeit“. Für die Gestaltung des Inhaltsverzeichnisses müssen wir nur in den ersten drei Reitern Änderungen vornehmen.

Unter Grunddaten (17) können Sie den Titel (7) bearbeiten und eine Beschreibung (8) hinzufügen.
Unter Metadaten (18) können Sie der Seite eine Farbe zu ordnen. Diese Eigenschaft können Sie z.B. einsetzen, um zu signalisieren, um welchen Inhalt es sich handelt, z. B. ein Vorlesungsfragment, eine Übung, neues Thema o.ä.

Unter „Bild“ (19) können Sie ein Bild aus ihrem Dateiverzeichnis Ihres Rechners hochladen. Um gute Ergebnisse zu bekommen, sollte das Bild im Format 3:2 sein. Achten Sie darauf, dass die Bilder nicht zu groß sind, damit unnötige Ladezeiten vermieden werden. Dateien mit 600×400 px oder 300×200 px sind ausreichend. Speichern Sie Ihre Änderungen

Einbinden von Inhaltsverzeichnissen
Gehen Sie auf eine Seite, auf der Sie ein Inhaltsverzeichnis anlegen wollen. Beachten Sie, dass diese Seite mindestens eine Unterseite besitzen muss, sonst erhalten Sie nach dem Einbau des Blocks „Inhaltsverzeichnis“ kein Ergebnis, da nur die jeweils direkten Unterseiten im Inhaltsverzeichnis angezeigt werden.
Wählen Sie nun links im Menü unter „Ansichten“ den Modus „Bearbeiten“ (10). Gehen Sie als nächstes oben rechts auf das Inhaltsverzeichnis (5), wählen „Elemente hinzufügen“ (11).
Wenn noch kein Abschnitt eingefügt ist, gehen Sie zunächst auf „Abschnitt“ (12) und fügen Sie einen Abschnitt „Liste“ ein.

Als Nächstes wählen Sie „Blöcke“ (13). Dort finden Sie z.B. unter der Kategorie „Gestaltung“ (20) den Block „Inhaltsverzeichnis“ (21). Wählen Sie diesen aus!
Nun wird in den Abschnitt der Block „Inhaltsverzeichnis“ eingefügt. Sie können dem Inhaltsverzeichnis nun eine Überschrift (22) geben und ein Layout (23) setzen.

Sie haben die Wahl zwischen Liste (Standard), Liste mit Beschreibung oder Kacheln.
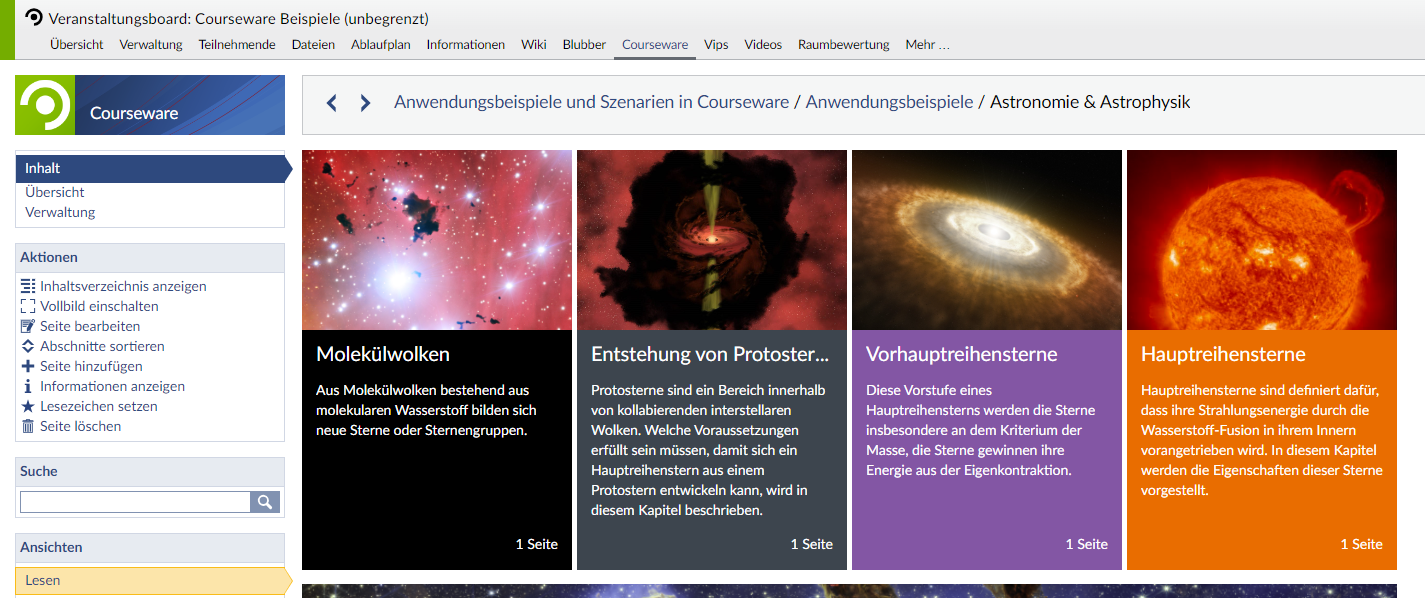
Speichern Sie Ihre Änderungen. Im Lese-Modus können Sie nun die einzelnen Listeneinträge oder Kacheln (siehe Bild) anklicken und gelangen so zu den entsprechenden Seiten.

Quellen der im Inhaltsverzeichnis verwendeten Bilder (v.l.n.r.):
Caption of the sun by EIT, image credits: ESA/NASA/SOHO, Link zur Quelle
Witness the Birth of a Star, image credits: NASA/JPL-Caltech/R. Hurt (SSC), Link zur Quelle
Burning lithium inside a star (artist’s impression), image credits: ESO/L. Calçada, Link zur Quelle
Caption of the sun by EIT, image credits: ESA/NASA/SOHO, Link zur Quelle
Bei weiteren Fragen, Anregungen und/oder Unterstützungsbedarf wenden Sie sich bitte an den Stud.IP-Support:
![]()